Managing fonts in WordPress block themes WordPress block themes are one of the most popular WordPress themes you can utilize. They were designed to be simple and easy to use, but numerous users still find managing the font on their site complex.
Your choice of font can make a big variation in your site’s overall appearance and functionality, so it’s significant that you learn how to manage fonts in WordPress block themes.
WordPress block themes are not just for displaying images or text. They can also be used to display fonts, as well as add additional functionality and design possibilities to your site by using its content placeholders.
Is your font choice a sticking point in your design? WordPress block themes make it easy to manage the fonts on a page. This quick post will cover how to change fonts in WordPress block themes.


Managing fonts in WordPress block themes
Font management is a major part of any website since fonts affect the way a site looks and feels. Managed fonts are fonts that are added to the site’s font stack and managed by the theme.
Managed fonts can be added to your site using the Block Editor or by utilizing a plugin like Font Awesome or Ubericon. Managing fonts in WordPress block themes
Create Block Theme contains a fantastic new feature that enables theme developers to add exterior fonts to their block theme. In order to manage fonts in block themes in WordPress, it’s crucial to install Create Block Theme. It makes it easy to download fonts from Google Fonts or install downloaded fonts to block themes.
Create Block Theme permits you to manage your fonts by streamlining your block theme development. Here’s the guide to managing fonts in block themes:
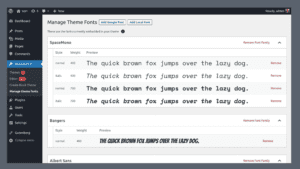
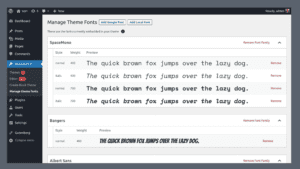
Click on the Manage Theme Fonts menu item in a new block theme project. The currently installed fonts will be listed on this page. These are the fonts defined in the block theme’s theme.json file. Two types of fonts can be added; either downloaded and installed fonts from Google Fonts or local fonts downloaded from other sources.
Click on the Add Google Font button to add Google Font. Choose a font from the drop-down list. Once the font is selected, the potential font variants would be displayed along with a preview of the font. Most fonts have only one variant while some have more than one.
However, choose the variants needed to install by clicking on the box next to the variant. Then, click Add Google Fonts to your theme and the font file will be downloaded as well as added to the theme to configure in block themes.
Now, click on the Add Local Font option to add a local font file from your computer. Then, click on the Choose File button and browse to the font file positioned on your computer. You can upload font files with the woff2 extension or ttf extension.
You must ensure that the font face definition is accurate and then, click Upload local fonts to your block theme. You will see that the font file is in the fonts/assets directory when looking at the theme code.
In this article, you’ll learn Everything You Need to Know about Digital Marketing. Digital marketing involves creating a strategy that leverages digital tools and platforms to reach the right audience with the right message at the right time
How do I change the font in WordPress block themes?
So, now you know how to install and manage fonts in WordPress block themes. But what about changing the fonts?
Read on to know the option for changing the font size, color and style! Managing fonts in WordPress block themes
Changing font styles
You can change font style by using either block editor or classic editor.
In block editor – you can change the text style when editing your post or page. Select the block you desire to edit and then, a styling menu will appear above it. Choose the text to edit and click on the icons to make it italicized or bold.
In classic Editor – It is the older version of WordPress. It involves a toolbar above the main editing pane where you can change the text styles. You can also access more options such as strikethrough if click on the Toolbar Toggle icon to its right.
Changing font color
In the block editor, open the block you want to change and then, click on the Color Settings tab in the Block Section on the right of the screen. From here, you can edit the text color and background color for text blocks.
Customizer is the best place to change the font color in the block theme. Choose Customize > Additional CSS, and type your CSS in the text box.


Changing font size
With block editor, you can modify the size of the text within each block.
Select the block and then click on the Text Settings tab in the Blocks menu on the right of the screen. You can change the text to large or small in the block.
How do I optimize fonts in WordPress?
Fonts are an essential element in any design, so it’s important to choose the right one for your website. To help you optimize fonts on WordPress, we’ve put together a guide on how to optimize fonts on WordPress:
Fonts play an essential role on websites. The selection of fonts can make or break a website and it’s something that every designer should master. If you want to ensure that your font selection is optimized for search engines and visitors, there are several things you can do:
- Use a serif font when possible. Serif fonts have small lines at their ends while non-serif fonts have none. Serif fonts are more readable than non-serif ones because they stand out more than other typefaces in the text – which makes them ideal for print design (where they tend to look best).
- Use CSS instead of changing the font size directly in WordPress. This is because WordPress uses a customized version of TinyMCE that overrides default style sheets, so it doesn’t work with most other editors. Managing fonts in WordPress block themes
Bottom Line
Overall, custom fonts for block themes give WordPress website owners a whole new level of flexibility. Knowing how to set this up and customize fonts is going to give you a leg up on your fellow designers who just rely on the default fonts alone on their websites.
As you can see, fonts aren’t something you simply have to deal with from a design perspective; they have to be managed from a development one as well. Considering all the work that goes into combining fonts, it’s truly no wonder why font management for WordPress core is more complicated than usual.
So, keep these things in mind if you’re developing your own WordPress theme and are planning on managing your own fonts.